Netflix UI Redesign
As a visual designer, I look to continuously improve my overall product design skills, especially in UI/UX. I challenged myself to redesign a popular streaming platform.
How did I go about this problem?
Role
Product & Visual Designer
Areas
Visual Design, UI/UX Design
Platform
Desktop
Tools
Figma
Google Survey
Background
Redesigning an already successful media platform can be an exceptionally challenging task, as usually there are very few changes to be made that can significantly improve the current design and overall user experience.
User Research Approach
To achieve my user research and survey questionnaire, I brainstormed what specific questions to ask, which survey development platform would be best to use, and who to ask. I initially believed having a user focus group containing primarily of high schoolers and college-aged individuals would be sufficient, but I soon saw that it would be too limited of a user pool. A certain user pool, be it high schoolers or college students may use Netflix more than another user group,
Netflix itself does not largely pertain to a specific group. My user group, in the end, involved users of all ages and career orientations. I posted the survey questionnaire in Discord, Slack, and Facebook. My biggest pool of responses came from Facebook.
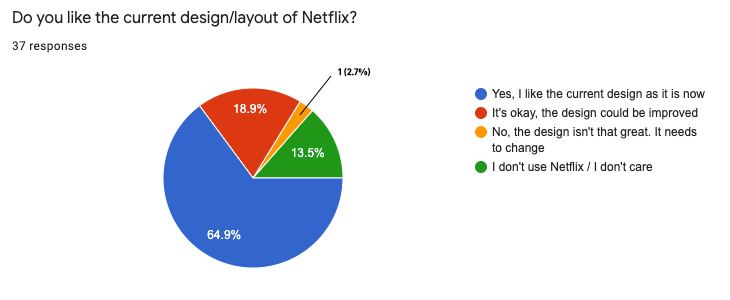
In total, the responses were from 37 individuals - which was fantastic as I believed I’d be lucky to get 15 responses.
The impact from the larger than expected user pool helped me understand what particular design elements were believed to be crucial to the user group and allowed me to ideate creative solutions.
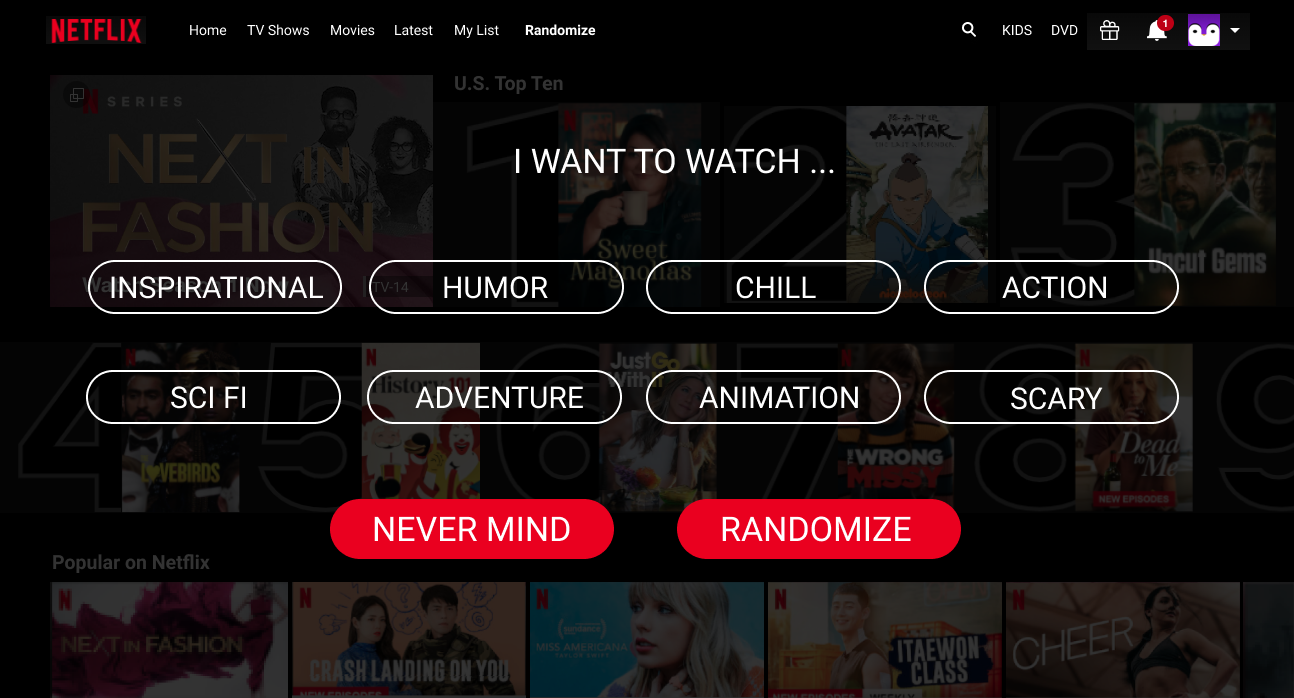
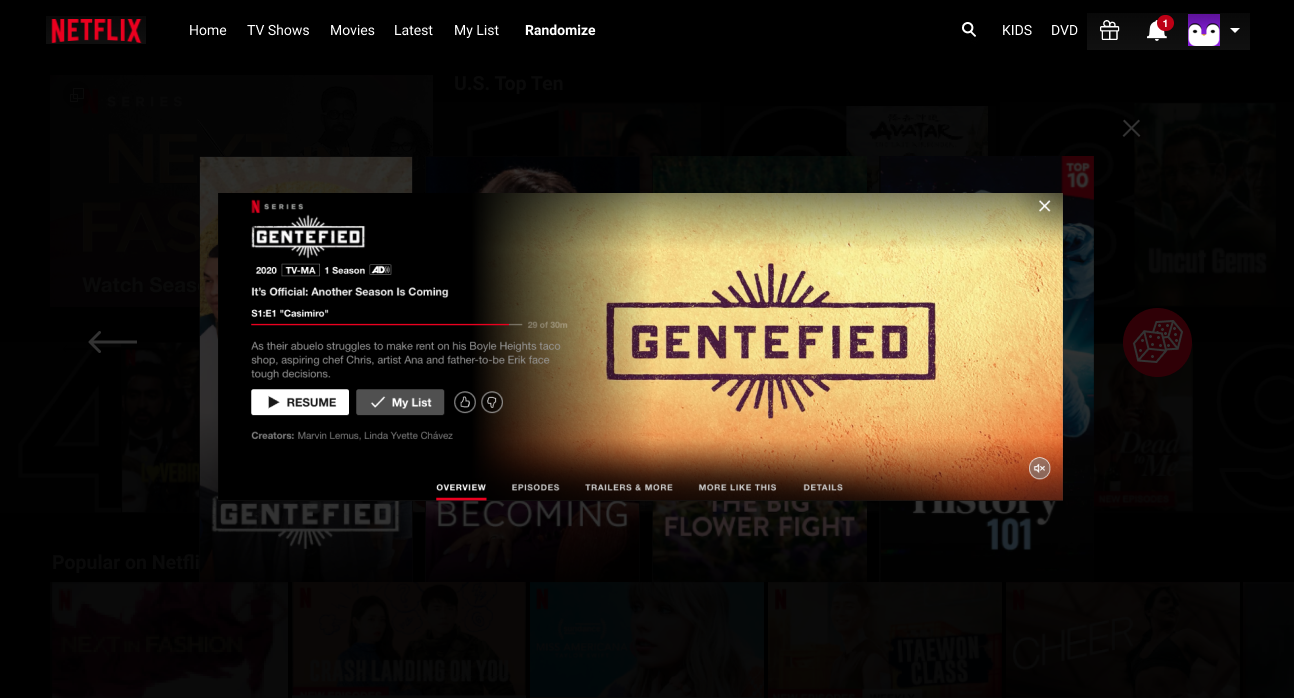
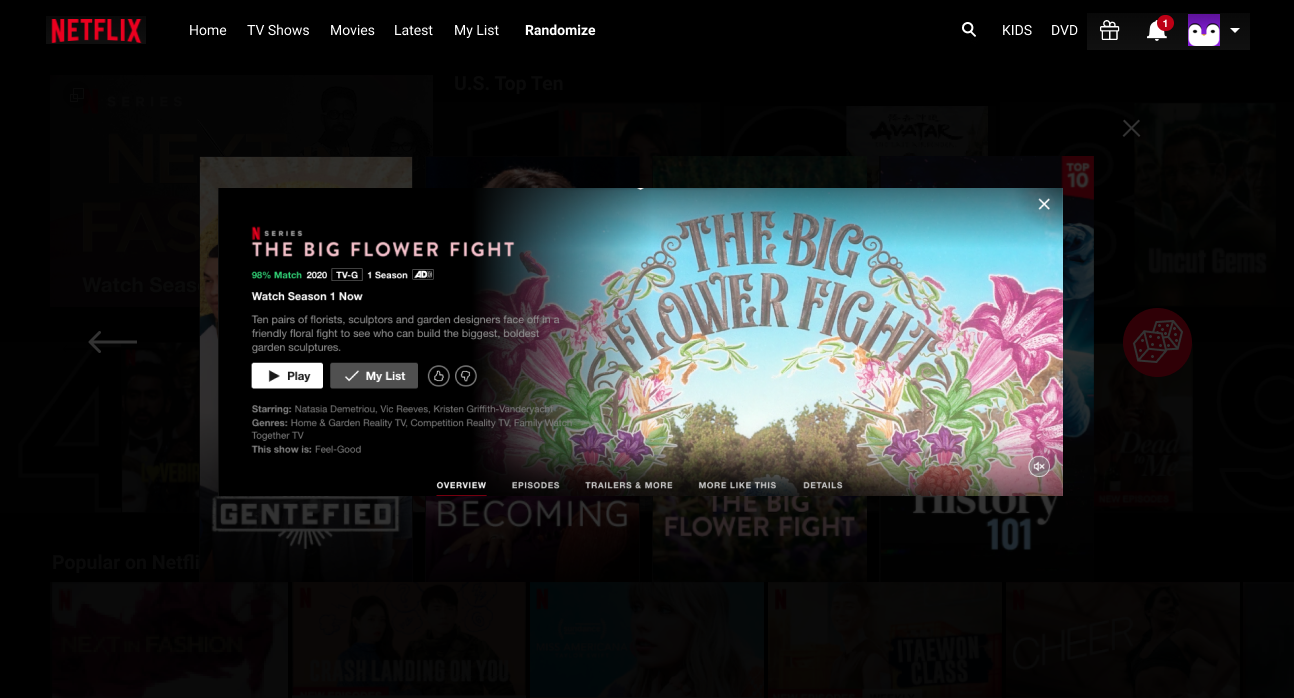
Based on the user research/survey results, I finalized a couple of redesigns that focused on Netflix’s video content-heavy platform. I also included a redesign of Netflix’s search feature intended to help users cut down on the decision overload and make a quicker decisions regarding which shows to watch.
Visual Design Approach
When faced with the challenge of redesigning an already established platform, typically the best path forward is to start with user testing to identify current issues they may be facing.
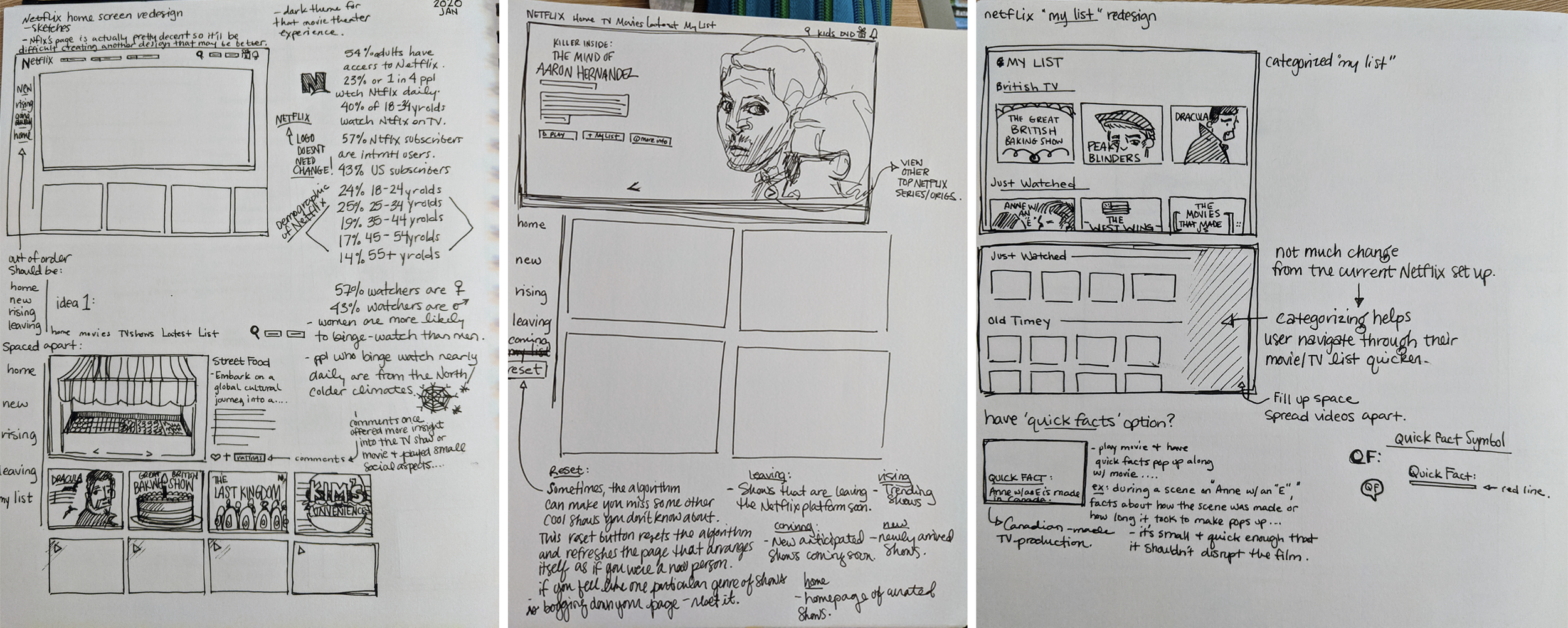
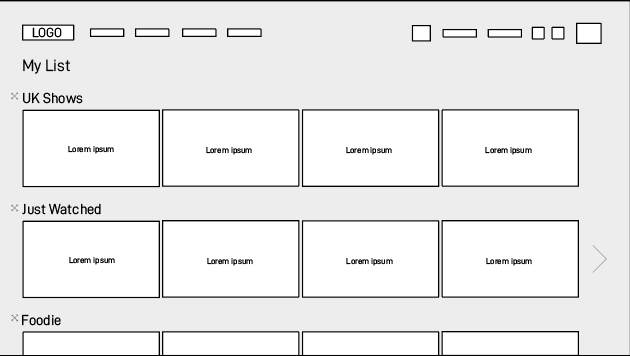
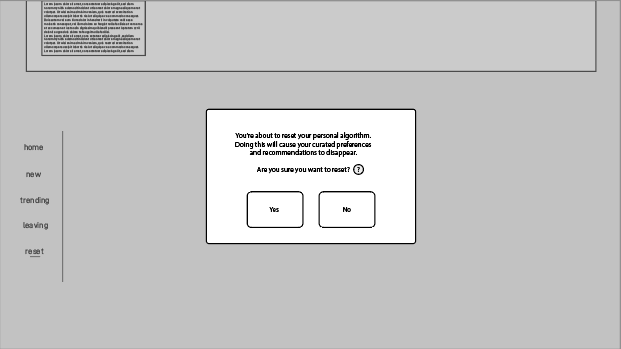
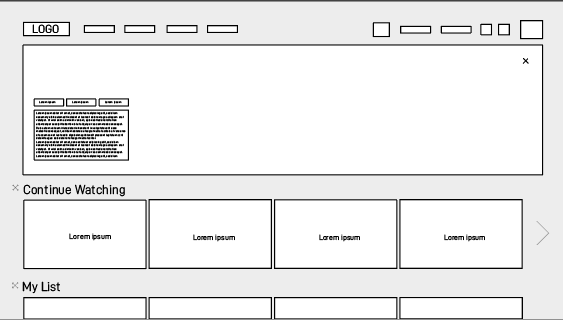
After the problems are identified, my favorite design process begins. I begin by drafting rough preliminary sketches, ideating and revising wireframes, seeking feedback, and finally, realizing fully designed responsive prototypes.
What's new ✨
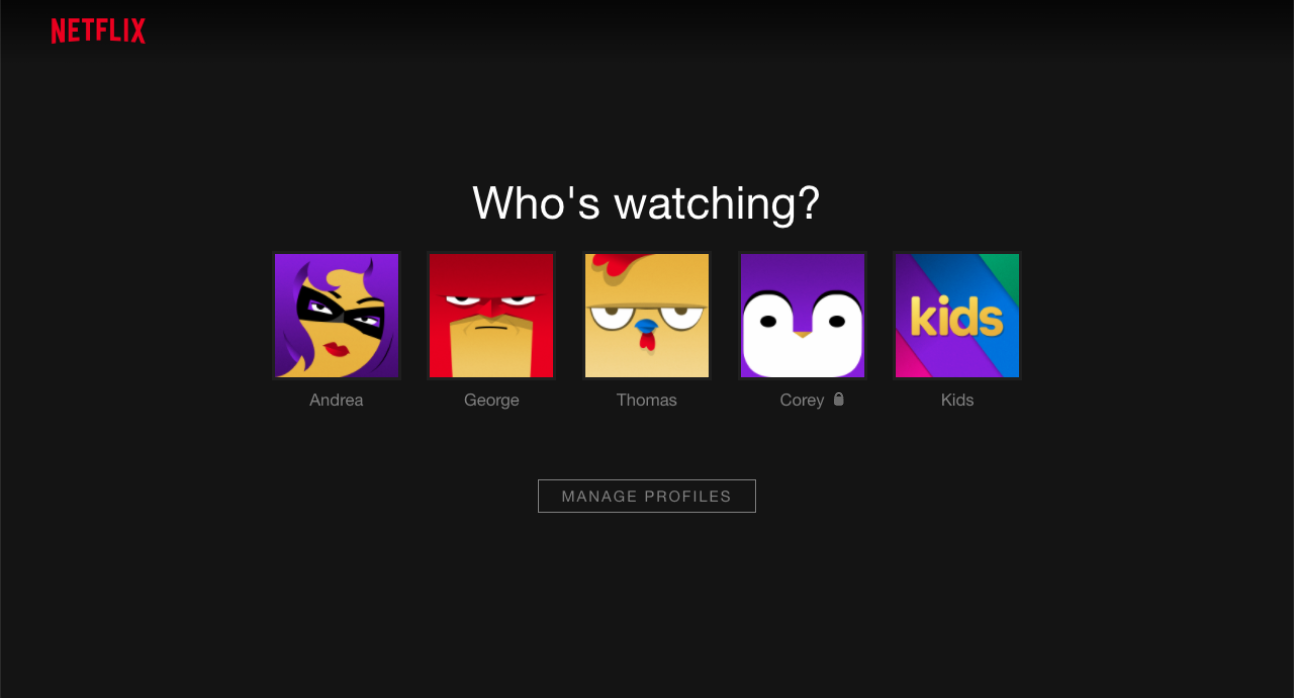
- password lock option
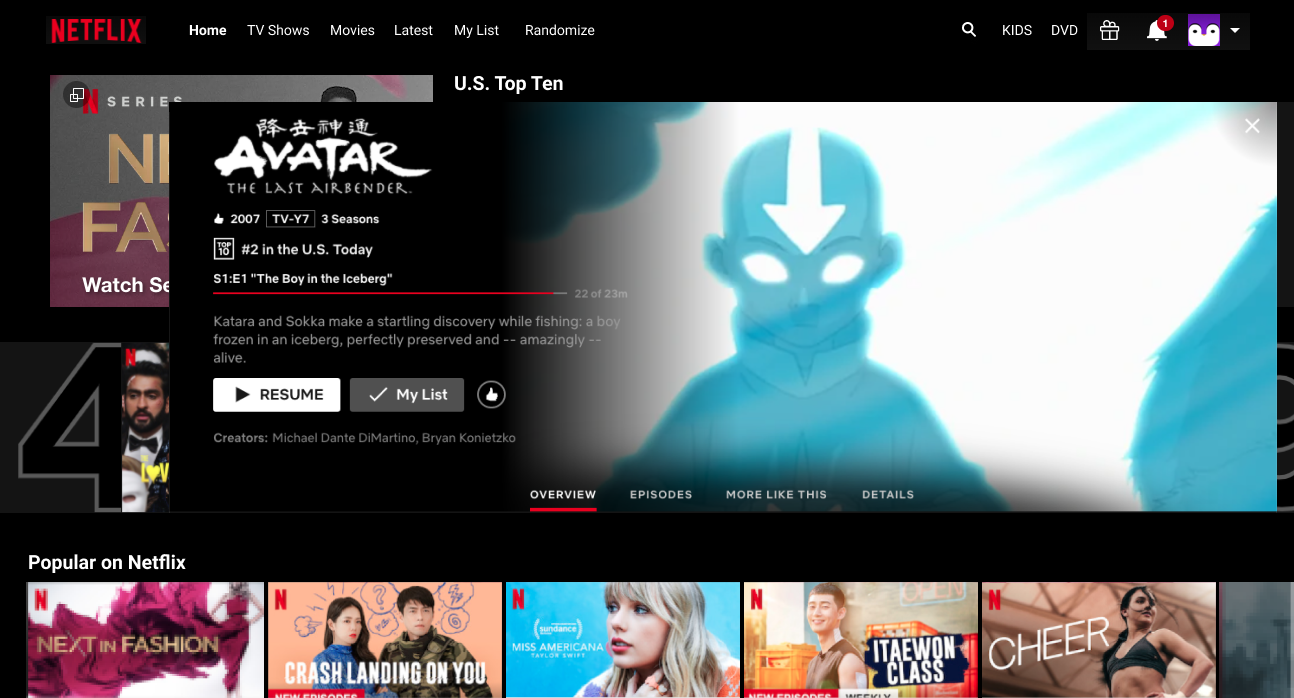
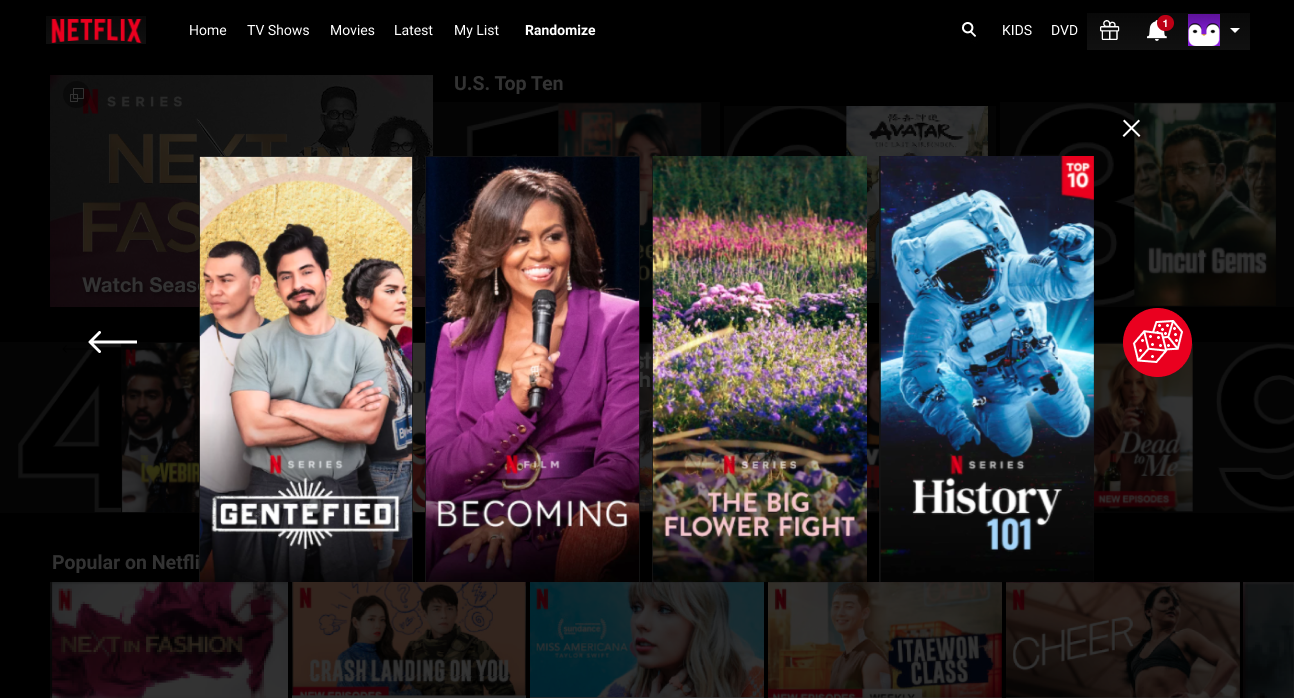
- redesigned homepage
- pause + play button on homepage previews
- exit button on previews
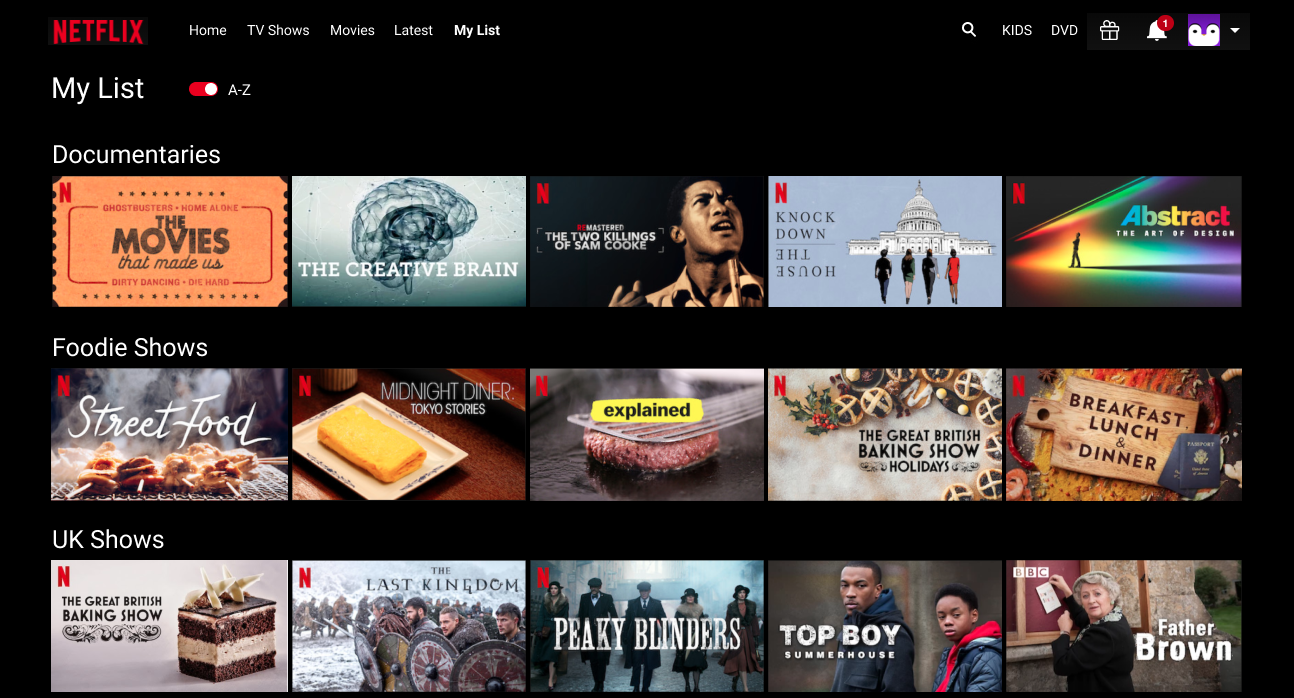
- A to Z toggle
- randomize option
- reset to original algorithm option